
Some Blogger blogspot users recently wrote BloggerThemer on twitter regarding the disappearance of blogger comment box on mobile views.
By mobile views I mean, the Blogger comment box does not display on item pages which most blogger bloggers may understand to being the post pages.
And if this happens, it means traffic coming from mobile device users to your blogger blog would not be able to see or use the blogger comment system making it difficult for them to participate in discussions on your blog post.
In some other notes, some stated that mobile users are able to see the blogger comment box and also participate in the comment if the blog post had had some comments probably from desktop traffic already.
Regardless of the status, if you have noticed or your blog visitors are experiencing similar issues commenting on your blog when viewing the mobile version of your blog, I have here the solutions to the supposed puzzles.
Before you go straight to the solution, you might be interested in knowing what brought about the issue in the first place. Right?
Reasons Blogger Comment Box May Be Hidden on Mobile Views
-
Hidden By Alternative Comments System
If you have previously tried an alternative comments system on your blogger blog, it is possible that comment system inserted some css syntaxes in your blogger blog template which controls or modifies the display of your blog's comment box per views or client's screen sizes.
Disqus comment system for example; when installed on your blogger blog to be used as an alternative comment system or the primary, when in use, hides your default blogger comment box.
-
Switching from One Blogger Template to Another
Another reason you could be experiencing this issue is when you switch from one blogger template to another.
Certainly, one blogger template could be more mobile friendly than another. And always, each template developer's understanding of the templates mobile responsiveness would reflect in their approach for overcoming the challenges presented.
So, what you'll most likely get is chunks of codes syntaxes,
jsorcssbeing added to your blogger blog original template source codes each time you switch to another template.Although, if you perform a clean migration or switch to another template, such may not be the case.
-
Errors of Omision or Inclusion
Another possible reason is when you have accidentally included the
display: nonedeclaration in one of the default blogger blog comment box css syntaxes.Although this is less likely the case with many, but if you are the type that mostly tinker with your blogger template, this is most likely the case with you.
Okay. I have highlighted three of the possible reasons your blogger blog comment box may not be displaying on mobile views. Now, the way forward?
How to Unhide Hidden Blogger Comments Box on Mobile Views
To unhide your hidden blogger comment box on mobile views, two things can be done and both methods involve modifying your blogger blog template therefore, I would recommend that you make a full backup of your blogger template before you proceed.
1. Add Another CSS Syntax:
This first method works with most mordern blogger templates, official or not, this method would work and help resolve the issue.
What we'll do here is to basically instruct clients' browsers to displaying your blogger blog's comments box as a block element by means of css.
How to unhide blogger comments box on mobile views:
-

Login your Blogger Blog
I assumed you are logged on and have made a full backup of your blogger template already otherwise, login your blogger blog using the appropriate login credentials.
-

Locate and Click Theme from Blogger Menu
Now, from your blogger dashboard click on theme from the Main Menu (left of your screen) on your Blogger Blog Dashboard.
-

Click Edit Theme
On the screen that appears, click on Edit Theme. The next screen displays your blogger blog theme source codes.
-

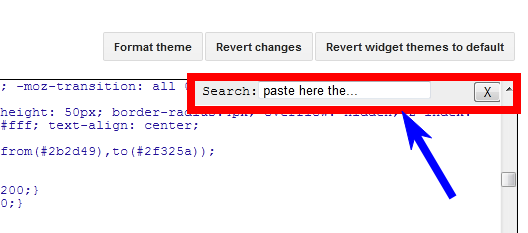
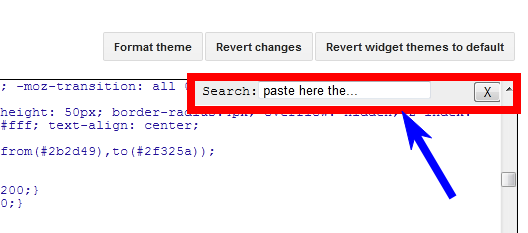
Click CTRL+F Inside the Line of Codes
Now, click anywhere inside that line of codes and press
CTRL + F. This will pop out a search widget that allows you search within the source codes area only. -

Search for the Line of Code Below
On that search box, copy and paste the line of code below and press Enter button.
-

Copy and Paste the Line of Code Below
Once found, just above it, copy and paste the two lines of codes below:
-

Now, Click Save
Click Save. Once clicked, the modifications done would be applied to your blog.
-

Now, View your Blog on Mobile Devices
Once saved, you may now check if it works by viewing the mobile version of your blogger blog using mobile browsers.
]]></b:skin>
.mobile .blogger-iframe-colorize {
display: block !important;}
.blogger-iframe-colorize {
display: block !important;}
2. Look for Possible Errors in your Code
Most likely, the first method would work for your blog but if it does not work, this definitely will work.
As earlier noted, it is possible that you have mistakenly and unknowingly declare your blogger comment box hidden. If this is the case with you, it's simple.
All you'll have to do is scout for the error and amend it.
How to unhide blogger blog comment box by removing unwanted CSS declaration
-

Login your Blogger Blog
I assumed you are logged on and have made a full backup of your blogger template already otherwise, login your blogger blog using the appropriate login credentials and proceed to the next step.
-

Locate and Click Theme from Blogger Menu
Now, from your blogger dashboard click on theme from the Main Menu (left of your screen) on your Blogger Blog Dashboard.
-

Click Edit Theme
On the screen that appears, click on Edit Theme. The next screen displays your blogger blog theme source codes.
-

Click CTRL+F Inside the Line of Codes
Now, click anywhere inside that line of codes and press
CTRL + F. This will pop out a search widget that allows you search within the source codes area only. -
Search for the Line of Code Below
On that search box, copy and paste the line of code below and press Enter button.
-

Skip Till you Find the Target
You'll find several instances of the
#comments. Press Next so that you skip to the next instance of it until you find one that hasdisplay: none;declaration within it. -

Remove or Delete Unwanted Declaration
Once found, simply delete (remove) the
#commentsfrom that CSS Syntax or delete the entire CSS Syntax line. -

Now, Click Save
Click Save.
-

Now, View your Blog on Mobile Devices
Once saved, you may now check if it works by viewing the mobile version of your blogger blog using mobile browsers.
#comments
Still Have Issues?
Certainly, either of or both of the methods above must work for you. However, if after applying them, you are still unable to resolve the issue, you may state your issues by commenting below.
Maybe a specific assistance would do.


0 Comments